【河北】河北phpcms v9手机访问电脑站一对一跳转对应手机站页面插件
发布时间:2018-06-18 21:25:52 作者:admin 点击:
网上有很多种跳转代码,有的通过控制器跳转不同的模板,有的是通过js跳转,但是都有一个特点就是无法实现,pc和wap页面的一对一跳转,这就很坑了,一直想解决这个问题,直到今天才想到一个好方法:
第一:首先在公共头部引入一个本站api文件:jumpwap.php
id表示文章的id,列表页和首页为空
catid 栏目id
page分页,如果pc站分页和手机站分页不一致,建议去掉该参数,否则可能造成分页错误
第二部分:在头部head里边添加js代码,最好在第一步代码后边,
部分代码:

这样就可以实现手机电脑网站页面一对一跳转了,无论有没有静态化都可以实现跳转,
为了拒绝伸手党,代码暂时不开源,如果你觉得对你有用,你可以对我打赏,多少无所谓,尊重劳动成果,码农不易,多多理解!加我微信:15137100750或QQ:2863868475
第一:首先在公共头部引入一个本站api文件:jumpwap.php
参数分析:
- <script language="JavaScript" src="{APP_PATH}api.php?op=jumpwap&id={$id}&catid={$catid}&page={$page}"></script>
id表示文章的id,列表页和首页为空
catid 栏目id
page分页,如果pc站分页和手机站分页不一致,建议去掉该参数,否则可能造成分页错误
第二部分:在头部head里边添加js代码,最好在第一步代码后边,
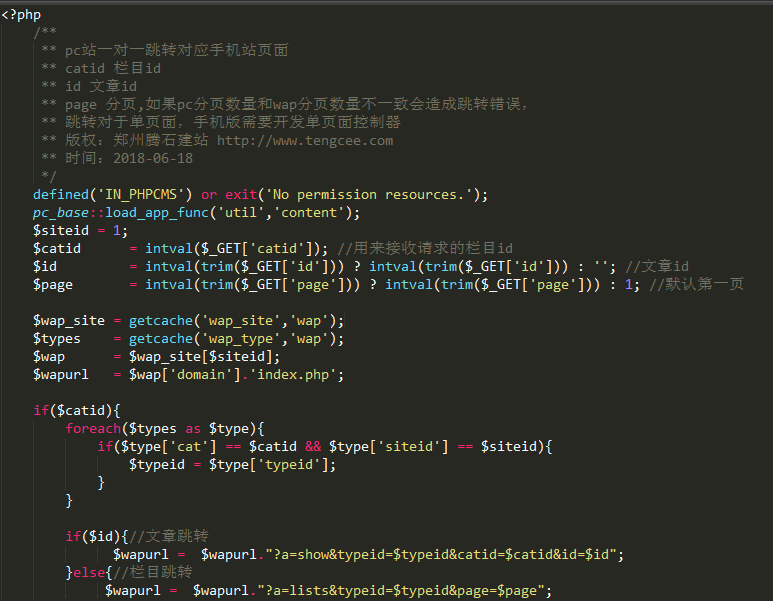
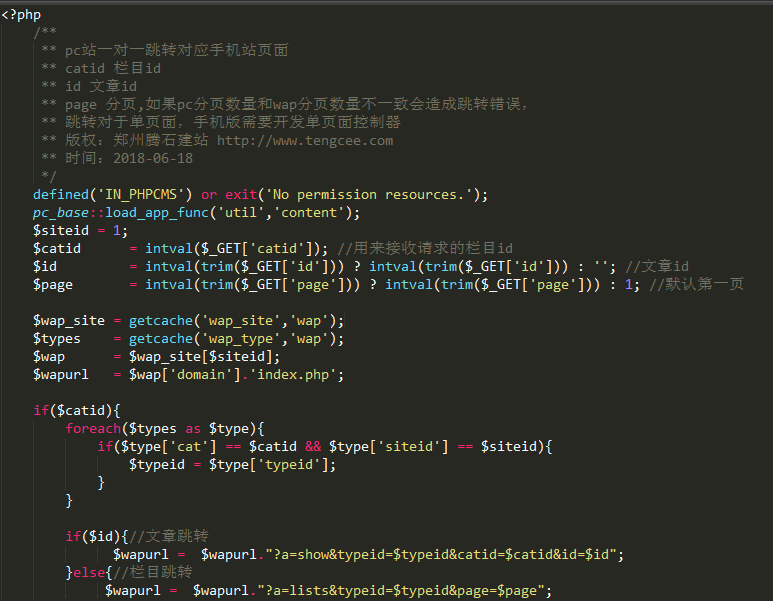
第三步:开发jumpwap.php文件
- <script type="text/javascript">
- var userAgentInfo = navigator.userAgent;
- var wapurl = $('meta[name="wapurl"]').attr("content");
- if (userAgentInfo.indexOf("Android") > 0 || userAgentInfo.indexOf("iPhone") > 0 || userAgentInfo.indexOf("SymbianOS") > 0 || userAgentInfo.indexOf("Windows Phone") > 0 || userAgentInfo.indexOf("iPod") > 0 || userAgentInfo.indexOf("iPad") > 0)
- {
- if(wapurl){
- window.location.href = wapurl;
- }else{
- window.location.href = "http://m.pweb123.com/index.php";
- }
- }
- </script>
部分代码:

这样就可以实现手机电脑网站页面一对一跳转了,无论有没有静态化都可以实现跳转,
为了拒绝伸手党,代码暂时不开源,如果你觉得对你有用,你可以对我打赏,多少无所谓,尊重劳动成果,码农不易,多多理解!加我微信:15137100750或QQ:2863868475
上一篇:阿里云备案详细流程
评论排行
- ·易优cms小程序插件(47)
- ·微信小程序百度小程序记...(10)
- ·关于百度小程序微信小程...(2)
- ·电子图书馆网站(1)
- ·dedecms小程序插件最新升级日志(1)
- ·怎么选择注册有利于SEO优...(0)
- ·网站文章内容更新有哪些原则(0)
- ·修复list接口当传参more...(0)
- ·网站被恶意镜像怎么办 ...(0)
- ·已经上线的小程序如何自...(0)
- ·网站建设是一门技术活 ...(0)
- ·企业网站建设的具体流程...(0)
- ·建议:请不要在工作中发...(0)
- ·移动端网站建设将何去何从?(0)
- ·论企业网站建设的行业现状(0)
- ·phpcms小程序插件api接口...(0)
相关栏目
阅读排行
- 1小程序测试正常真机不显示内容问题处理(request:fail ssl hand shake error)
- 2网站被恶意镜像怎么办 一段代码轻松搞定(全面版)
- 3phpcms v9小程序demo内容页安卓有时候不显示内容bug修改
- 4phpcms开发小程序api插件1.2版本
- 5虚拟主机屏蔽IP地址的方法
- 6phpcms v9手机访问电脑站一对一跳转对应手机站页面插件
- 7阿里云备案详细流程
- 8关于百度小程序微信小程序video标签不支持视频封面autoplay等问题修复方法
- 9FTP使用教程(以FlashFTP为例)
- 10网站安装教程(phpcms v9程序)
更多+最新案例